What Are Wireframes and Why Do I Need to See Them?
- What is a website wireframe?
- What should be included in a website wireframe?
- How long should a website wireframe take?
- Advice for the next time you're putting together a wireframe
- 1. Website wireframes are fundamental to user experience (UX)
- 2. Website wireframes can be a tricky deliverable
- 3. Website wireframes are a deadline's best friend
- Go from wireframes to finished projects
As a deliverable in the web development process, wireframes can be easily misunderstood. But prepare to make fast friends with wireframes — they have your best interests at heart.
What is a website wireframe?
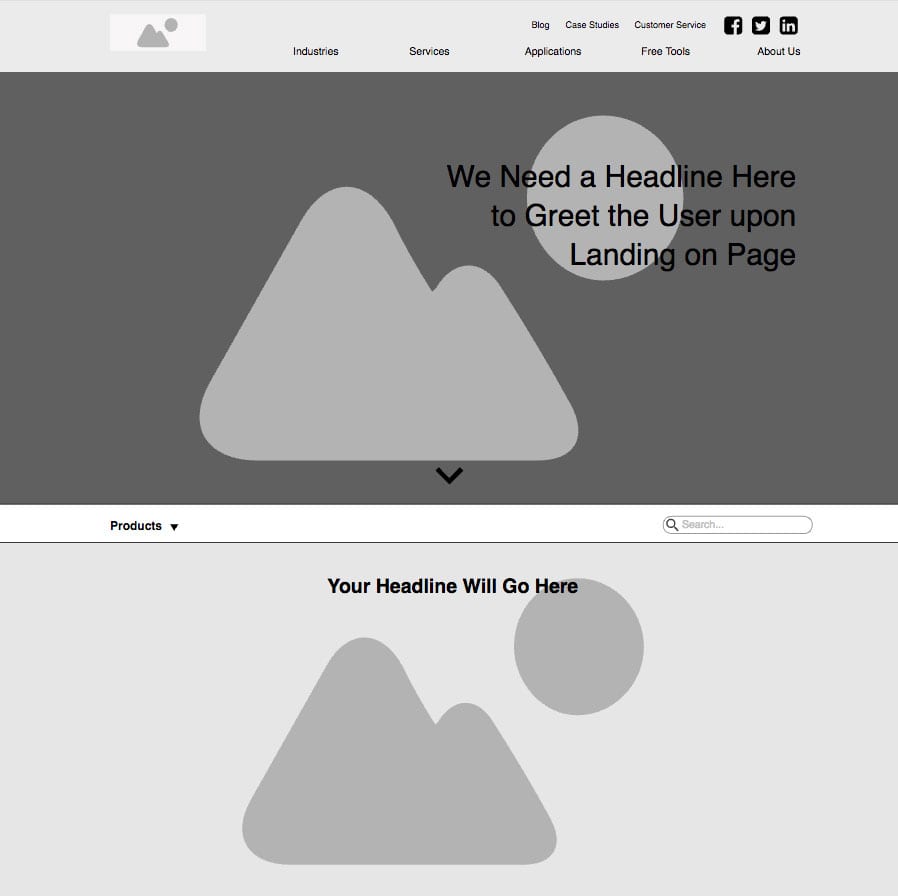
A website wireframe is like the X-rayed skeleton of a website: it’s a way to display the structure, hierarchy, and user flow of a webpage using basic shapes, lines, and limited images and copy. Typically there isn’t much design in a wireframe, though they can vary from a simple sketch to something more fleshed out. Usually the goal is to keep it simple so that you can focus on overall structure rather than details.

What should be included in a website wireframe?
A website wireframe should display the basic layout of information on a website. That means essential elements such as: headlines, the navigation menu, logos, images (as well as basic directions for rotating images, etc.), videos, image galleries, headers and footers, calls to action, search fields, sign-up forms if applicable, the location and general directions for blocks of text, etc. The goal is to have a functional blueprint of what the site will look like — one that gives the viewer a sense of the information that will be conveyed and an idea of how the page connects back to the rest of the website.
How long should a website wireframe take?
The amount of time it takes to build a wireframe will vary depending on the complexity of the site. A wireframe for a small business website with only half a dozen or so pages (the home page, about page, contact page, etc.) might only take a few hours or days to prepare. Whereas more complicated websites — especially, say, e-commerce sites — will likely take longer, and more attention needs to be paid to sketching out the multiple different paths that are possible in the user journey on the site. All in all, you should expect to spend one to two weeks putting together the wireframe for a website.
Advice for the next time you’re putting together a wireframe
Here are three things you should know so that the next time you reach this milestone of your project you better understand its importance and don’t just see a page of shapes.
1. Website wireframes are fundamental to user experience (UX)
Web design is undoubtedly a creative endeavor, but it’s not one in which you start with a blank canvas and throw things together on a whim, nor should it be. In order to address a project’s specific needs, you need a solid game plan.
At Big Sea, our process begins with content, and once that’s approved it becomes the backbone of our efforts. When we first begin a project, the goal with the wireframe is to organize the copy, calls to action, and functions of any given page that lead the user toward your desired goal.
Attempting this task without visualizing it on paper or a screen would mean losing a valuable opportunity. It’s like when people say, “Now that I’m saying this out loud, I can see why it doesn’t make sense.” Visualization helps you anticipate challenges ahead of time.
Similarly, as I wireframe I can see where my ideas need revision and can anticipate issues in advance.
2. Website wireframes can be a tricky deliverable
When we reach the design phase of a project, clients are excited to see color, fonts and interesting features. So, it can be understandably underwhelming when they feast their eyes on what we call the skeleton of the site.
At this point, clear communication is crucial. After a brief explanation of the purpose and importance of the wireframe (which now you’ll be well-versed in), clients will have faith in the process. We don’t expect our clients to visualize a finished product at this stage but if we can agree on the relative location of headlines, body copy, photos/videos, forms, etc. we can move onto the fun stuff with confidence.

Realistically, there are times when a client may struggle with a wireframe but this is where discernment on our part is crucial, and this only comes from experience. We know when it’s time to step away from the wireframe and toward Photoshop because the last thing we want to do at this stage is lose ourselves in edits on alignment, precise placement, and color.
The wireframe will never give us this precision and it’s not meant to. Once we’ve established trust in our partnership, it’s okay to move onto the next phase even if you’re not 100% sold on the way that header looks.
3. Website wireframes are a deadline’s best friend
Another benefit of a partnership built on trust is that we can move much faster. After a homepage wireframe and the subsequent homepage design is approved, our developers can take visual cues from the homepage and pair them with internal page wireframes to develop the rest of the site.
The idea is that the client then approves each page as it appears on a development site. Quick side note: A development site is online, so while you can access it, it’s password protected so no one else can. This is far more efficient than designing each page in Photoshop and going through changes as our deadline inches closer.
If you’re wondering when your edits materialize, fret not: there’s plenty of room for revisions once a site is in the browser. Because we spent the time squaring away the page structure in our wireframes, we can make aesthetic changes to things like fonts, colors, images, etc. in real time. We’ve even made changes while on the phone with a client and asked them to refresh to see if they like it.
Go from wireframes to finished projects
Hopefully, these points have left you with warm fuzzies for wireframes. At the very least you’ve gained some insight as to the aim and importance of this milestone and can appreciate what an important phase this is for your next website. If you need a website that makes your brand shine, contact us today!

