A Quick Guide to Growth-Driven Design
When was the last time you got excited about the idea of a website redesign? Chances are … never. Companies tend to let websites grow stale remembering the time, money, and headache involved in previous builds.

That’s because the traditional model of a website build is risky. You invest tens of thousands of dollars upfront and have to wait months before anything launches. Plus, you have to hope that the one-time planning pays dividends in your post-launch goals.
The reality is that your website is one of your most important sales tools, but many businesses “set it and forget it” when it comes to assessing their website performance. What if you could launch faster, have a lower startup cost, and keep your site actively working towards your business goals month after month?
What is Growth-Driven Design?
Growth-Driven Design is a methodology that allows you to collect real-world data to better inform you about your website’s performance, helping you decide where to invest your time when it comes to meaningful improvements.
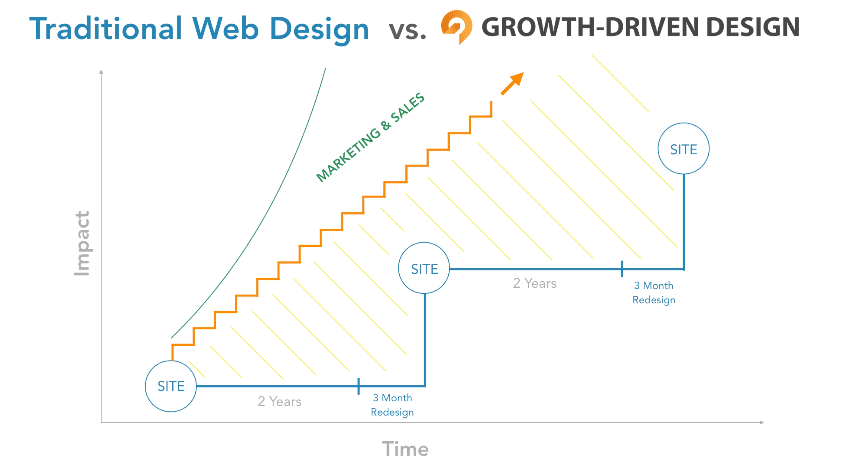
Take the graph below, for instance, which compares the traditional website redesign timeline (blue) with Growth-Driven Design (orange). In the traditional model, your website may remain unchanged for years, only revisited during total redesign discussions.

SOURCE: Hubspot
Compare these great, long leaps to the stair-stepped evolution of a Growth-Driven Design timeline. Items that impact conversions and sales are revisited routinely, and can be adjusted if targets are not being met. These decisions are based on continually collected data, helping achieve marketing & sales goals faster than the traditional model.
What are the 3 Pillars of Growth-Driven Design?
Where do you start? A website optimization roadmap helps you define the long-term vision of the website. There are three general directions you can take: establish, optimize, and expand. Over the lifetime of your website, you’ll likely explore all three paths.
1. Strategy
The strategy portion of Growth-Driven Design is similar to that of traditional web design: establishing a solid foundation on which to build. The key difference is that Growth-Driven Design prioritizes the way your audience views and interacts with your website. Company stakeholders are often blinded by “wish lists” for the new website, losing focus of the issues preventing conversions. Those important wishlist items should harmonize with measurable business goals.
When planning user-centric strategies, be sure to define “jobs to be done,” create buyer personas, and develop journey maps. All of these thought exercises help you view the website from the user’s perspective, identify roadblocks, simplify funnels, and improve user experience.
2. Launch Pad
A launch pad is a website that looks and performs better than your current website, but is not the final iteration. In fact, your website should be something that continually changes and grows, and is never “final.” If you always have website iterations in the pipeline, you can boil down the launch pad website to fewer items, and launch faster..
Let’s be clear: a launch pad website is not a half-finished product. A user visiting your website will still see improvements like a cohesive brand refresh, clearer navigation, and improved content architecture (to name just a few).
Website launches are usually delivered late and over-budget because every wishlist item is jammed into one round of production. Growth-Driven Design helps you prioritize wish list items based on potential impact and level of effort required. This sorting can result in a clearer path towards what’s truly needed for the launch pad, and what can be a focus item in the future.
The Launch Pad is an Acceleration Method
Whether you recently launched a website or are planning the next redesign, there is an assortment of “acceleration methods,” which transition any project to the Growth-Driven Design model. Remember that the launch pad website is meant to serve as a foundation for future strategy initiatives. If your website is reasonably new but wasn’t built with Growth-Driven Design, you can refresh it with minimal updates based on user experience, instead of the stakeholder requirements you may have used before. If you’re building your first site, you can kickstart your web presence with a template-based launch pad website.. And if you’re planning for more custom elements down the road, you can prioritize foundational items first, and schedule other elements in ongoing phases.
Once your launch pad website is live, you can immediately begin collecting real-world usage data that will propel you to the next stage: continuous improvement.
3. Continuous Improvement
Continuous improvement is just as it sounds: implementing an ongoing data review routine and building high-impact items that are useful to all teams. Too often, marketing teams spend all their time and effort trying to drive people to a website. But what happens when they get there? Growth-Driven Design gets you in the habit of regular web performance analysis and lays the groundwork for the next cycle of goal-driven updates.
3 Goals of Continuous Improvement
Improvement goals in the establish category are most effective right after the launch pad website goes live. Were there any items cut from the launch in order to make the deadline? Compile and complete these outstanding items to hit the ground running in the first cycle. Post-launch is also the time to start collecting data that informs future improvements. If your site is low on traffic, here’s your opportunity to drive new visitors to your site, with either fresh content or paid advertising.
Now that your site is up and collecting data, think about how to optimize it. Has your technical SEO been assessed for search ranking performance? Do you have high-quality content that will allow you too rank in search engines? Are you reaching your event goals in analytics? If people are falling off your sales funnel, can you reduce the number of steps and simplify conversions?
Maybe it’s time to expand the content and value of your website. We’re not just talking about blog posts here. Are there other items you can provide for free that build trust with potential customers? Think about product education, online tools or calculators, and other resources. Some of these initiatives could lead to whole new sections of the website or dedicated landing pages. And it doesn’t just have to focus on sales. Don’t forget about your customers after they’ve made a purchase. Invest in your relationship with support services or customer-centric sections of the website.
5 Benefits of Growth-Driven Design
Growth-Driven Design is a deep, multilayered process. But what are the key takeaways when convincing someone to make the switch?
- Reduce upfront time & money investments. You’ll get a better website and start collecting feedback much earlier than a traditional website redesign. Financing regular improvements is easier for your accounting department, too.
- Foster wish list items at the proper time. One of the main reasons websites launch late and over budget is a change in scope. Though these new ideas may be great, you should categorize and schedule new requests for future production cycles.
- Treat your website like an employee. Is your website meeting its goals? You wouldn’t let an employee flounder for months or years, so don’t let your website. Continuous improvement allows you to see what’s working and plan adjustments.
- Agility will keep you relevant. Agile marketing is not just a production process. Keeping your website goals top of mind throughout the year allows you to deploy updates with less lead time than one-off projects. Whether you’re reacting to current events or launching a new product next quarter, you can keep your website up-to-date with all your business’ initiatives.
- Grow and thrive. Gone are the days of “launch it and forget it” websites. Updating your website is not a sign of failure, but a commitment to improvement. Add polish. Expand content. Deepen customer connections. Become a leader in your industry.
Ready for the next evolution of your website? Schedule a chat with our web development team today!
Growth-Driven Design FAQs
Still have questions about growth-driven design? Here are a few of the most common ones:
What’s the Difference Between Growth-Driven Design and Conversion Rate Optimization (CRO)?
Growth-driven design is a strategy for building a website, and it often includes CRO goals and tactics. Conversion Rate Optimization refers to the testing and revision of specific elements within a site in order to improve conversion. It includes things like split testing, heat-map analysis, engagement analysis, and other specific metrics that tell you more information about how visitors ultimately make the choice to buy a product, fill out of a form, or take some other conversion action. Growth-driven design encompasses CRO, but it also includes the entire picture of a user’s experience on your site.
What is the Purpose of a Growth Model?
A growth model helps your organization develop and sustain your customer, client, or constituent base. It ensures that you have a healthy influx of customers so that you can maintain an optimal amount of growth over time.
When is User-Research Incorporated in Growth-Driven Design?
User research is one of the core elements of growth-driven design because the strategy puts customer experience and journeys at the heart of its model. It asks you to use the data you’ve collected about how users interact with your website in order to make conscious design choices and promote further growth. You should incorporate user research at every stage, and continue testing your website after launch to further refine it.
