Nonprofit Web Design Guide 2024
- What should a nonprofit website look like?
- Tell your story ' quickly.
- Integrate your social media.
- Be consistent with branding.
- Show people who you work with.
- Don't be afraid of negative space.
- Provide multiple ways to engage.
- Streamline your donation page.
- Nonprofit web design best practices
- 1. Accessibility and ADA compliance
- 2. Mobile responsiveness
- 3. User-centric design
- 4. Streamlined donation pages
- 5. Impactful storytelling
- 6. Interactive user journeys
- Examples of the best nonprofit websites
- Building your nonprofit website: a step-by-step guide
- 1. Understand your target audience
- 2. Set clear objectives
- 3. Sitemap and wireframes
- 4. Brand identity and visuals
- 5. Content creation
- 6. Web development and testing
- Meeting your unique nonprofit's needs
- Donation platforms and CRM integration
- Event calendars and registration
- Volunteer sign-ups and management
- Impact metrics and reports
- Mission-driven design
- Engaging multimedia content
- SEO and performance optimization for nonprofits
- SEO best practices
- Improving website speed
- Schema markup and structured data
- Intuitive navigation and usability
- Accessible and readable content
- Engaging calls to action
- Create a resource hub
- How much should a nonprofit website cost?
- Choose a nonprofit web design agency that understands your values.

It’s 2024, so we know that, for better or worse, the internet is where we all turn first for information.
It may start with social —
Sarah had a new baby, Blake just got into medical school, and the Patels are traveling to Rome this week (doesn’t the coffee look heavenly?). A new tech company is hiring for my role. The Dow moved up a few points, and a different billionaire is building a different spaceship. A nonprofit is asking for help with a major community initiative.
— but it ends with a click to a website.
That’s why digital experience is (still) the most essential part of your nonprofit’s digital marketing strategy. Your website is the building that’s always open for visitors and the first stop when people are considering investing time, energy, and money into your organization. Your nonprofit website design is the frontline storyteller, sharing everything that matters to your audience and your mission.
But is your website telling a story, or is it an info dump? Is it easy to navigate or overwhelming? Are you making the most of your content to engage visitors and establish strong virtual connections? Are you ranking on search engines?
A nonprofit set on growth needs an intelligent website to get there.
We’ve got some ideas for you.
What should a nonprofit website look like?
Before we look at some examples, let’s review some of the essential elements of high-quality web design.
Tell your story — quickly.
The average time spent on web pages across all industries is 54 seconds. That’s why when designing your online presence — and especially your About page — you want to ensure your organization’s mission is as straightforward as possible. Clear, unambiguous headlines, photos, and other media will tell this story before new visitors start reading.
Integrate your social media.
The more ways people can follow your organization, the better. Ensure you link to your social media accounts (and from them back to your webpage) to make the transition from one to the other as smooth as possible. Another way to smooth that transition is…
Be consistent with branding.
Use consistent logos, fonts, colors, and other eye-catching graphic design elements across social media platforms. Consistency leads to trust. It reassures your users that you are who you say you are wherever they encounter you online.
Show people who you work with.
To bolster your credibility, include testimonials from people you’ve helped or organizations you’ve partnered with. People are naturally more hesitant to trust online sources, so it’s important to provide sources and evidence that demonstrate who you are and what you do.
Don’t be afraid of negative space.
Above all, your website’s navigation should be straightforward, clear, and intuitive. Sometimes, that means more information, but often, it means less. Don’t overload your navigation bar with too many options; don’t pile on text that’ll slow down visitors before they even get to your call to action.
Provide multiple ways to engage.
Donations are critical, but don’t let the push for donations obscure the other ways visitors can get involved. Encourage users to ask questions, sign up for a newsletter, follow you on social media, or volunteer. Not everyone will be ready to donate right away, but if you have other ways for them to get involved, you’ll be at the front of their mind when they are ready.
Streamline your donation page.
Once visitors to your website have clicked on your CTA, ensure they don’t get confused or bogged down on your donation page. Keep things clear and straightforward. If they’re directed away from your website to a third party, make sure to include elements of your branding to establish consistency.
Nonprofit web design best practices
Creating an impactful nonprofit website goes beyond aesthetics. It’s about storytelling, accessibility, and functionality. Nonprofit web design requires a unique approach, prioritizing mobile optimization, ADA compliance, and engaging user experiences. These elements ensure that your website is not just visually stunning but also accessible and easy to use.
1. Accessibility and ADA compliance
It is crucial to ensure your website is accessible to all users, including those with disabilities. Implement features like screen reader compatibility and keyboard navigation to meet ADA standards. An accessible site broadens your reach and fosters inclusivity.
2. Mobile responsiveness
With mobile devices accounting for a significant portion of web traffic, your website must be mobile-friendly. Responsive design enhances user experience, ensuring seamless navigation and readability on any device.
3. User-centric design
Prioritize a user-centric approach by understanding your audience’s needs. Create intuitive navigation, clear calls to action, and engaging content that resonates with your visitors, encouraging them to explore further.
4. Streamlined donation pages
Simplify the donation process with user-friendly forms and secure payment gateways. Display suggested donation amounts to guide contributors and offer multiple payment options for convenience.
5. Impactful storytelling
Use compelling narratives and visuals to connect emotionally with your audience. Highlight success stories, testimonials, and real-life examples to demonstrate the impact of their support.
6. Interactive user journeys
Design user journeys that encourage exploration and engagement. Incorporate interactive elements like quizzes, surveys, and multimedia content to captivate your audience and drive action.
Examples of the best nonprofit websites
Let’s look at high-performing nonprofit websites to understand what makes them stand out.
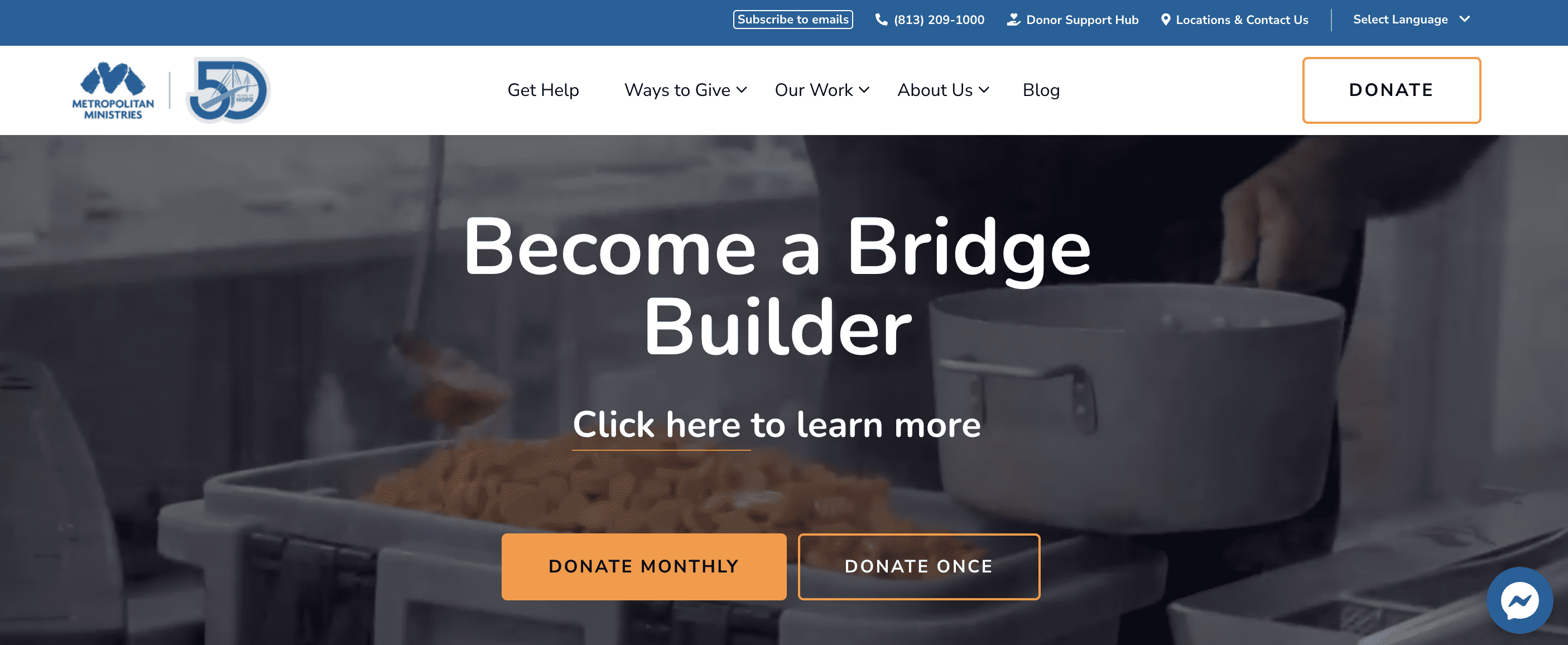
Metropolitan Ministries
Consider the website for one of our clients, the Tampa Bay nonprofit Metropolitan Ministries. The homepage is clear and dynamic, incorporating a looped video of volunteers at a food bank. This vividly displays what the organization does — helping poor and at-risk families with food and housing assistance — before you’ve even read a word.
The banner, “Become a Bridge Builder,” evokes a feeling of optimism and provides information about the location. Three large highlighted statistics on the page provide proof of the good the organization does. Two clearly marked, interactive CTAs at the top of the page (“Donate Once” and “Donate Monthly”) encourage visitors to take action right away and even invite the possibility of recurring donations.

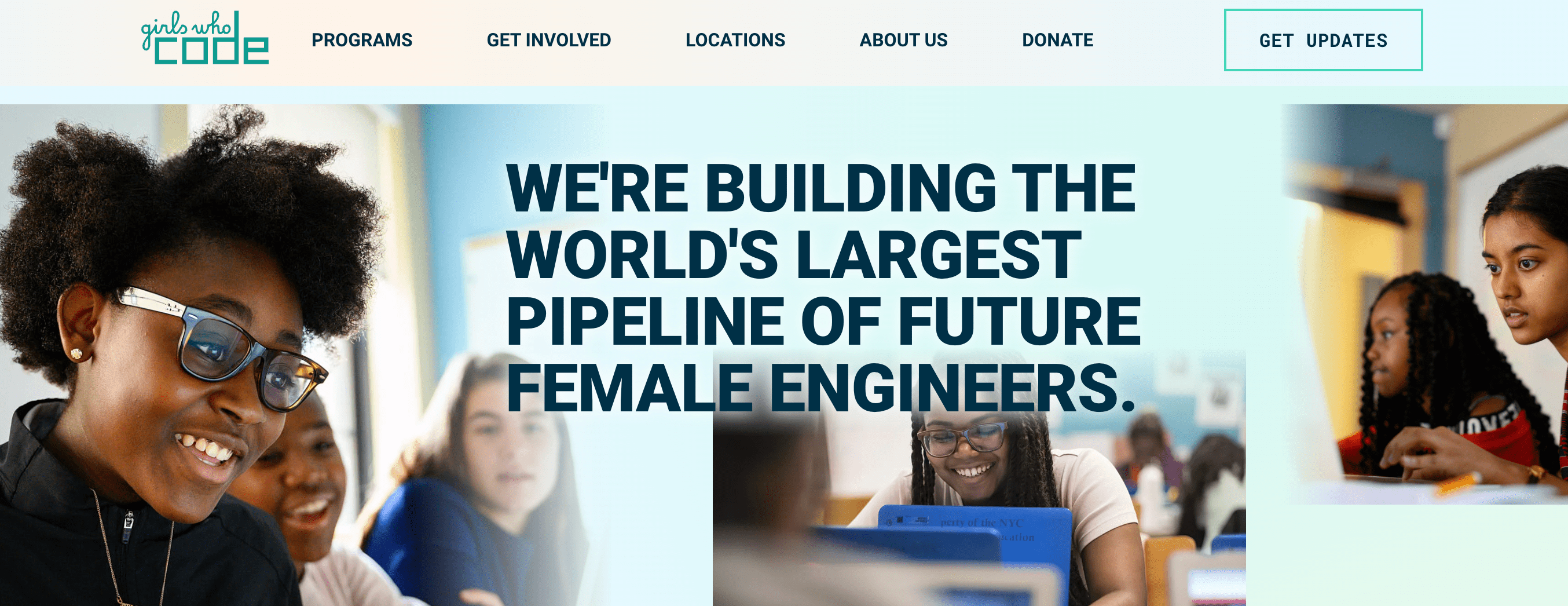
Girls Who Code
Another nonprofit page to consider is the website for Girls Who Code, an organization dedicated to promoting greater racial and gender diversity in computing and the tech industry. The hero banner for their homepage clearly announces what they do, and it’s accompanied by engaging close-up photos of the people they serve.
The website’s top menu provides clear drop-down menus with more information about the organization’s identity, activities, and opportunities to get involved and stay informed. As you scroll down the page, icons and short, carefully worded descriptions explain their programs, show where they’re active worldwide, and list the names of prominent organizations they work with to build the group’s credibility with new users.

charity: water
charity: water’s website excels in transparency and storytelling. At the core of its success is the seamless blend of impactful narratives and striking visuals, which vividly illustrate the real-world difference their efforts make. One of the unique features of their site is the detailed progress monitoring tool that allows donors to track how their contributions are utilized. This transparency builds trust and satisfies the contributors’ desire for visibility into the impact of their donations.
The design of Charity: Water’s website is clean and intuitive. Its well-organized content effortlessly guides visitors through its mission. The website incorporates an innovative “Storytelling” approach, where beneficiaries’ personal stories are prominently featured, making the cause relatable and urgent for supporters worldwide.

Building your nonprofit website: a step-by-step guide
Whether starting your website development with a new site or revamping an existing site, these steps will help you establish a solid digital presence that informs and inspires action. By focusing on purpose-driven design and user needs, you can create a platform that fosters meaningful connections and amplifies your cause.
1. Understand your target audience
Conduct audience research to identify user preferences and pain points. Use surveys, interviews, and analytics to gather insights about your website’s design and content strategy.
2. Set clear objectives
Define your website’s goals, whether it’s fundraising by driving users to your donation form, increasing volunteer sign-ups, or raising awareness. Clearly outline these objectives to guide your design and content decisions.
3. Sitemap and wireframes
Create a sitemap to organize your website’s structure and layout. Develop wireframes to visualize page layouts on your nonprofit site, ensuring intuitive navigation and content flow.
4. Brand identity and visuals
Maintain consistent branding across your website, using cohesive colors, fonts, and logos. A solid visual identity reinforces trust and recognition.
5. Content creation
Develop engaging and informative content that aligns with your mission. Use clear headlines, compelling visuals, and concise copy to convey your message effectively.
6. Web development and testing
Choose a reliable content management system (CMS) like WordPress for flexibility and ease of use. Implement robust testing for functionality, usability, and performance.
Meeting your unique nonprofit’s needs
Nonprofit organizations encounter distinct challenges and opportunities that necessitate tailored web solutions. These companies require websites that inform and engage supporters and efficiently facilitate donations, volunteer sign-ups, and advocacy efforts. Recognizing and addressing these specific needs ensures that your nonprofit’s digital presence amplifies its impact and successfully supports its objectives.
Donation platforms and CRM integration
Seamlessly integrate donation platforms and CRM systems for efficient data management and donor engagement. This integration streamlines operations and enhances donor relationships.
Event calendars and registration
Showcase upcoming events with user-friendly calendars and registration forms. Provide easy access to event details and encourage participation.
Volunteer sign-ups and management
Facilitate volunteer engagement with convenient sign-up forms and email marketing management tools. Streamline communication and coordination for a seamless volunteer experience.
Impact metrics and reports
Share transparent impact metrics and reports to demonstrate accountability and effectiveness. Highlight your organization’s achievements and future goals to build trust.
Mission-driven design
Infuse your website with mission-driven design elements that reflect your organization’s values. Use visuals, colors, and messaging that resonate with your audience.
Engaging multimedia content
Incorporate videos, infographics, and interactive media to enhance storytelling. Visual content captures attention and communicates complex messages effectively.
SEO and performance optimization for nonprofits
Elevating Search Engine Optimization (SEO) and performance ensures that your website ranks highly on search engines, loads quickly, and delivers an exceptional user experience. By understanding the nuances of SEO strategies and site performance enhancements, you can increase visibility, attract supporters, and advance your organization’s mission more effectively.
SEO best practices
Implement SEO strategies to improve search engine visibility. Optimize your content for search engines using relevant keywords, meta tags, and alt text.
Improving website speed
Optimize images, reduce server response time, and leverage browser caching to enhance site speed. A fast-loading website provides a better user experience and boosts SEO.
Schema markup and structured data
Utilize schema.org markup to enhance search engine results. Structured data provides additional context to search engines, improving visibility and click-through rates.
Intuitive navigation and usability
Simplify navigation with a clear menu structure and intuitive layout. Ensure easy access to essential information and resources.
Accessible and readable content
Use readable fonts, ample spacing, and contrast to enhance readability. Ensure content is accessible to all users, including those with disabilities.
Engaging calls to action
Craft compelling calls to action that prompt users to take desired actions. Use action-oriented language and strategically place CTAs throughout your website.
Create a resource hub
Developing a comprehensive resource hub on your nonprofit website is a central repository for valuable information and tools supporting your mission. By curating a wide range of resources — from guides and toolkits to case studies and FAQs — you empower visitors with the knowledge they need to engage more deeply with your cause. A well-organized resource hub can strengthen your organization’s reputation as a thought leader and foster a strong sense of community among supporters, volunteers, and donors.
Offer downloadable guides and toolkits to support nonprofit organizations. Provide practical resources that address common challenges and opportunities. Publish informative articles and blog posts that cover relevant topics and industry trends. Share insights and expertise to establish authority and thought leadership. Curate a list of external resources and links that provide additional value and direct users to trusted sources for further learning and exploration.
How much should a nonprofit website cost?
So, how much does it cost to get a new website? Well, that’s like asking how much it costs to get a new car. It depends on your needs, where you want to go, and how much you plan to drive.
Web design is essential, competitive, and technical, which can translate to “pretty expensive,” depending on the website’s complexity and sophistication.
But the truth is that the investment is worth it. That’s because it’s more necessary than ever to ensure that your website’s technical features, such as page speed and user experience, are optimized for Google, mobile, and individual audience members. Responsiveness, speed, and personalization are critical drivers for a successful website and require expertise.
For example, your website may have exciting and interesting features, but if they don’t also load quickly, you’re out of luck. 53% of users will leave a website if it doesn’t load within three seconds. These things are essential to your website’s ranking on Google search results.
Forbes estimates that web design for small businesses or corporate websites can cost anywhere from $2,000 to $35,000, plus an additional $1,200 to $15,000 a year in maintenance costs.
If you’re attempting to design a website using an online template such as Wix or Squarespace, the price can be relatively low, ranging up to a few hundred dollars per month. (Most website builders will charge recurrent monthly fees.) These websites offer pre-made templates that will do in a pinch if you’re not looking for anything very complicated, though they take time to set up, and you’ll have to make do with relatively limited features if you don’t know how to code.
The real cost of using these websites is the time and effort required to set them up yourself. Services such as HubSpot’s CMS Hub (CMS stands for content management system) allow you to build your website with a drag-and-drop builder and feature ongoing content management functions such as search engine optimization.
Should I hire a nonprofit web design agency?
Depending on the level of functionality and optimization you’re looking for, working with an agency might be your best option. A website redesign can cost anywhere from $15,000 to $30,000 to upwards of $40,000 – $70,000 for a website with a high page count and advanced custom functionality. For instance, an e-commerce website could have hundreds of pages with unique and complicated features specific to the types of products that the company sells.
Working with an agency means that you’ll have a team of seasoned experts evaluating and optimizing everything about your website: SEO, page speed, content, user experience, conversion rate optimization, etc.
Choose a nonprofit web design agency that understands your values.
At Big Sea, we value the work of nonprofits. We’ve partnered with many nonprofit organizations — from grassroots community programs to cultural organizations to big national brands — to expand their reach online through our web design services and advertising.
Look at our results; we want to help you achieve the same. Contact us today to find out how our strategists can solve problems for your organization.



