11 Ways to Improve Website Page Speed
- 11 Ways to Improve Website Page Speed
- 1. Get a good hosting provider.
- 2. Make sure GZIP is supported & enabled.
- 3. Compress & lazyload your images
- 4. Resize iframes
- 5. Use the 'swap' option for custom fonts
- 6. Combine and minify CSS & JS
- 7. Check your theme for bloat (unused code)
- 8. Objectively assess the length of your page
- 9. Maintain your redirects
- 10. Inventory your tracking scripts
- 11. Caching, caching, caching
- What is PageSpeed Insights?
- Why should I care about my website page speed?
- Page speed is better for user experience
- Conversion rates increase on faster pages
- Faster sites are more accessible for everyone.
- Better page speed is also better for the environment.
- Page speed is a key SEO ranking factor.
- How is page speed measured for SEO?
- Improve your website page speed for a better UX
Developers have long dreaded three small words: Google PageSpeed Insights. Salespeople and executives love to throw in a URL for testing, see a score less than 100, and inquire what can be done to improve the score. Clearly the developers need to fix their code, right? The answer is not so simple.

11 Ways to Improve Website Page Speed
Is your website page speed score not as green and shiny as you’d like it to be? Fear not — there is an assortment of tips and tricks to bump up your score.
(Since Big Sea heartily recommends building sites with WordPress, we’re going to use a WordPress website as our example.)
1. Get a good hosting provider.
Web hosting services make it possible for your site to appear on the web. But not all hosting is created equal. A cheap hosting plan on a shared server is not going to respond as quickly as dedicated hardware. The price of hosting varies widely, and you can easily overspend. Take the time to look at the packages available and choose an option that adequately supports your website’s traffic.
2. Make sure GZIP is supported & enabled.
GZIP is a method of compressing data that takes place at the server level. It compresses common assets like images, stylesheets, and script files, which reduces loading time.
3. Compress & lazyload your images
Web designers and clients typically want to upload the highest quality image they have. Unfortunately, that will completely kill a site’s loading speed. Even if an asset is compressed in Photoshop, make sure to use an compression tool like TinyPNG or Smush. Additionally, lazyload as many images below the fold as possible.
Lazyloading will delay an image from loading until the user has scrolled the viewport to where the image resides. Reducing the elements needed at page load will dramatically affect speed. Plugin options are available for lazyloading, but you can also add native support by using a lazyload library in your theme.
4. Resize iframes
By setting the iframe to a smaller size, you reduce the space it takes up on your page and potentially the amount of data that needs to be loaded, contributing slightly to faster page load times. Setting an iframe to a smaller size is a straightforward process that involves adjusting the HTML attributes directly responsible for the iframe’s dimensions. This doesn’t just make the visual representation on the page smaller; it can also help with performance, especially if the content within the iframe is heavy or complex. Here’s how you can do it:
1. Locate the iframe code: First, find the HTML code for the iframe you want to resize within your website’s source code. This is typically an `<iframe>` tag with various attributes.
2. Set width and height attributes: The ‘width’ and ‘height’ attributes of the iframe tag determine its size on the page. Decide on the new, smaller dimensions for your iframe based on your page layout. Then, set these dimensions directly within your iframe tag. For example:
html
<iframe src=”yourURLhere” width=”600″ height=”400″></iframe>
This snippet sets the iframe’s width to 600 pixels and its height to 400 pixels. Ensure that the dimensions chosen are adequate for the content you expect to load within the iframe, so it remains user-friendly and doesn’t compromise the content visibility.
3. Use CSS for more control: For a more responsive design, you might want to use CSS to set the iframe size, which allows the iframe to resize based on different screen sizes and devices. Remove the ‘width’ and ‘height’ attributes from the iframe tag and instead use CSS rules either within your style sheet or inline. For example:
html
<iframe src=”yourURLhere” style=”width: 50%; height: 400px;”></iframe>
Or within a style sheet:
css
iframe {
width: 50%;
height: 400px;
/* Additional properties for border, etc. */
}
This approach is more flexible, especially when dealing with multiple devices with different screen sizes.
4. Test the changes: After resizing the iframe, it’s essential to test your webpage to ensure that the new size doesn’t negatively impact the content visibility or layout. Check this on various browsers and devices to make sure it’s consistently effective and responsive.
Remember that the iframe’s content is a separate webpage with its own assets and resources, so the loading speed of the content inside the iframe also significantly affects the overall performance.
5. Use the “swap” option for custom fonts
PageSpeed Insights will flag you if text is invisible until a custom font loads. You can avoid this “flash of invisible text” (FOIT) by loading a system font and then “swapping” it for your desired font once the resource is ready.
If you are loading a Google font, simply add &display=swap to the Google Fonts URL. If you are using @font-face in your stylesheet, you can add the parameter font-display: swap;. You can also load your fonts faster by preloading them in your header. Use the rel=”preload” in a <link> tag to grab your .woff2 files earlier, even when loading them locally.
6. Combine and minify CSS & JS
Minification removes unnecessary data from your CSS and JS files. Sometimes your theme will combine and minify stylesheets and scripts, which is great! But that may not be enough to appease the speed test. Use a plugin, like WP-Optimize, to further combine files from plugins and lower the total number of requests on page load.
7. Check your theme for bloat (unused code)
When a site has multiple layouts across templates, it is difficult to only load the scripts and styles used on that particular page. But you can improve some of your Remove unused JavaScript/CSS line items by taking inventory of what’s actually being used. Maybe you have a JS library you thought you’d need but don’t. The same goes for plugins — really trim down the active plugins to only those you need. Don’t use a plugin for something you can facilitate natively in your theme.
8. Objectively assess the length of your page
If you are flagged for an excessive DOM size, ask yourself, “Is there too much on this page?” Many people think excessive size means a very long page, which is one scenario. But it can also refer to a deep page or element, like nested galleries, sliders, or accordians.
If you know you need numerous sections down a page, try to keep their function minimal. If you are going to need an intense interactive element, consider placing it on a page where it is the main content. Once a site is coded, reducing the DOM size is difficult unless you can just move whole elements to other pages. This line item is really something you should keep in the back of your mind during the design phase of a project.
9. Maintain your redirects
If a resource URL is out-of-date and has to follow a redirect to its new location, you are slowing down the process of loading all your page elements. The most common multiple page redirects trigger is having to redirect from HTTP to HTTPS. Many plugins, and even some hosts, have options to force HTTPS before page load so that you can bypass the redirects altogether.
10. Inventory your tracking scripts
You can do everything else right, and the moment you add any tracking scripts (analytics, tag manager, conversion pixels, etc), your website page speed score is likely going to plummet. This happens because third-party scripts typically fail most of the PageSpeed Insights metrics. They needlessly redirect from one URL to another. They don’t minify or cache their resources. They load immediately on the page instead of as needed.
It is ironic that Google’s own analytics JS is flagged on their own test, but you can affect files stored on a third-party CDN. What you can do is stay on top of your scripts and remove tracking elements for expired campaigns. Similarly, if you’re running an A/B test, gather your data and then remove the test script. Anything that has to modify the output before loading the page is going to slow your site speed down.
11. Caching, caching, caching
After you’ve optimized everything you can control, find a caching solution that’s right for you. Caching allows the website to build and store pre-built files instead of loading all your assets anew on each visit. Some hosting providers, like WP Engine and SiteGround, offer great, server-level caching as part of your plan. There are also options out there, like Cloudflare, if your host does not offer a caching option. Additionally, you can find a multitude of WordPress plugins to cache your site. However, be aware that some of these plugins might actually lower your PageSpeed Insights score as they take more time to compile the site for new visitors. A visitor will get improved speed as they click around, but the PageSpeed Insights bot will only ever test the initial load.
What is PageSpeed Insights?
PageSpeed Insights is the industry-standard testing tool for measuring the performance of a website. Created by Google, PageSpeed Insights (PSI) uses an algorithm that combines numerous behind-the-scenes factors of a website to try and grade them with an overall score. This score is separated into mobile and desktop categories to illustrate the different factors affecting the two types of visitors.
Why should I care about my website page speed?
In short, there is almost nothing else you can do technically on your website that has as much effect on your website’s user experience, conversion rates, search engine rankings, accessibility, and on the environment. It’s that important.
Website page speed testing, and any other metric for that matter, used to be something only developers cared about. But PageSpeed Insights became a way for non-coders to talk about websites in clear numbers. They could compare sites, and measure changes over time. A competitor agency could pull up a test result and claim that your client’s new, expensive website was poorly made. (Spoiler alert: that’s not necessarily true.)
Page speed is better for user experience
Page speed is a vital element of a great user experience. Renowned web OG Paul Boag tells us that a slow website damages findability, increases the time to complete a task, reduces user satisfaction, endangers accessibility, and undermines understanding of your products and services. These are all pretty bad user experiences.
Conversion rates increase on faster pages
If a user is having a poor experience, why would they possibly buy what you’re selling? The first four seconds of your load time are the most important; it is here where each second delay costs you an almost 5% decrease in conversion rate. That’s a significant drop, and optimizing for milliseconds saved should be an essential part of your marketing strategy.
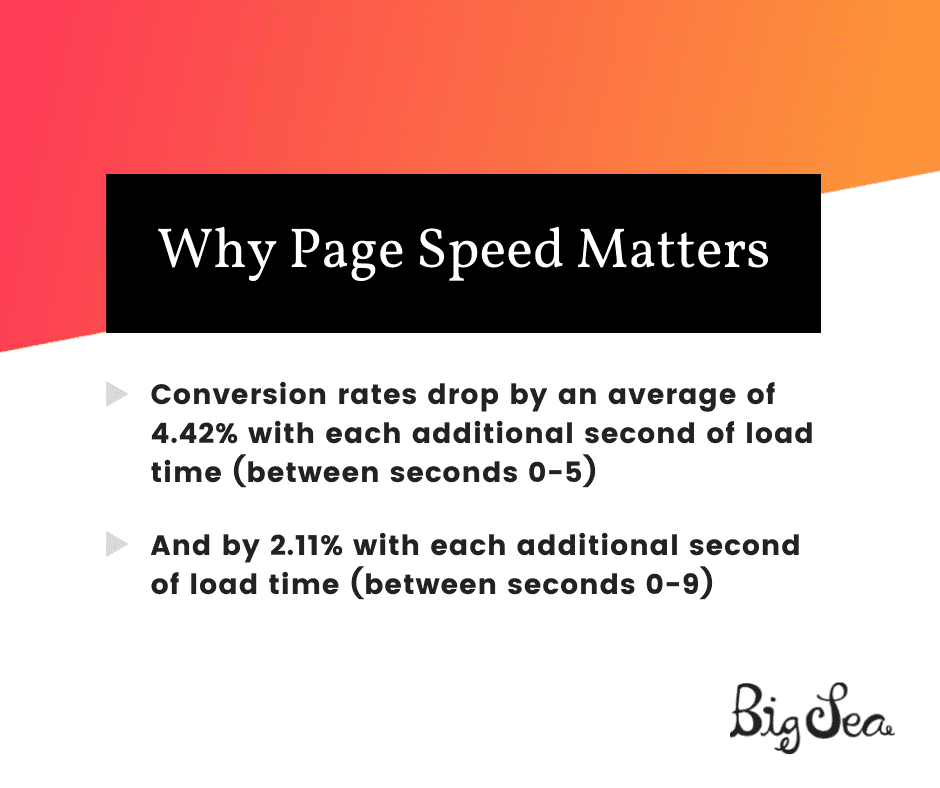
According to the research,
- 0-4 second load time is best for conversion rates
- The first 5 seconds of page load time have the highest impact on conversion rates
- Website conversion rates drop by an average of 4.42% with each additional second of load time (between seconds 0-5)
- Website conversion rates drop by an average of 2.11% with each additional second of load time (between seconds 0-9)

Faster sites are more accessible for everyone.
Faster page speeds are also better for website accessibility, making your site easier to use for the millions of visitors with varying degrees of disabilities. Big, heavy websites prevent loading over slower cellular networks, preventing access by those without top-tier data speeds (think remote or rural areas, developing countries or even the dreaded hotel wifi).
Visitors using assistive technologies like screen readers or those with cognitive disabilities are especially sensitive to slow-loading sites and before you dismiss this audience, remember, these people have significant spending power. (Nearly three-quarters of disabled online consumers (71%) will click away from websites that they find difficult to use due to the effect of their disability.)
Better page speed is also better for the environment.
If those aren’t enough reasons to put some effort into decreasing your page speed, how about saving the planet? Information and Communication Technology (ICT) accounts for roughly 4% of the planet’s CO2 emissions, about a third of which is produced by data centers and networks. (In case you’re wondering, that’s more than air travel!). Storing, transmitting, and loading all those bytes requires electricity. Developer Danny van Kooten estimated that he reduced emissions by 59,000kg of CO2 per month when he shaved 20kB off the Mailchimp for WordPress plugin he maintains.
The smaller the file sizes, the faster the page speed, the less electricity necessary, and the smaller the carbon footprint. (Want to know the carbon footprint of your own website? Check out the Website Carbon Calculator.)
Page speed is a key SEO ranking factor.
Google considers PageSpeed as a key determining SEO ranking factor. Remember “mobile-geddon”? Mobile-geddon was when Google announced that websites without a mobile-friendly version would be ranked lower than their mobile-friendly counterparts. This resulted in a rush to make websites display better on devices in order to avoid SEO ramifications. The PageSpeed Insights test let developers gauge their mobile performance before Google’s policy officially rolled out.
How is page speed measured for SEO?
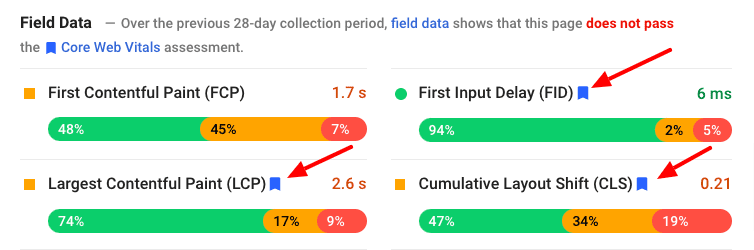
Google uses several signals to evaluate page experience, but chief among them are three metrics called Core Web Vitals that provide insights into page loading. CWV has three elements: First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). Each of these items has a blue flag on the PageSpeed Insights results page.

- First Input Delay refers to the time before a user interacts with your site. If scripts are continuing to load in the background, a user may not be able to click on something immediately. Note that because FID is about real-world users, this metric is not available in the Lab Data.
- Largest Contentful Paint refers to how long it takes to load the largest item in the viewport (above the fold). This could be a background video or a hero image.
- Cumulative Layout Shift refers to a calculation of how much your content unexpectedly “shifts” from items continuing to load in after display. Think of a site with a button you want to click, and right before you click, a banner ad pops in above, pushing the button down. You will more than likely click the banner ad instead of the button. This is clearly an aggravating experience, so this metric is a tactic to combat that.
Google has been using CWV since 2021 to measure page speed and gain insights into page experience. The ten ways to improve page speed described in this guide all impact CWV in some way.
Improve your website page speed for a better UX
There is clearly no one-size-fits-all solution to acing the PageSpeed Insights test. Many, many, hours can be spent trying to gain a couple of points, but the results are worth the effort.
Focus on the elements you can control, and ensure you are providing meaningful content. Your visitors are unlikely to ever look at your score. They just want to feel like your site is fast. You should feel that way, too. After all, page speed is just a number.
Think long-term.
One of our Core Values is “Think Long Term,” and we take it seriously. There is no better way to put this value into action than actively balancing website performance with design and marketing needs – and our team excels at making those smart decisions in all of our website projects.
If you’re struggling with your website page speed or looking for other ways to improve your website, contact us. Our experienced development team is passionate about making your website functional and flawless.
